Company
The/Studio
Role
Product Designer and UX Researcher
My Contribution
At the start of 2019, The/Studio had launched their plan of creating a new business model that focused on providing an on-demand supply chain platform experience that would improve the workflow between both brand retailers and textile factories.
I had full lead designing the full The/Studio’s ‘Collaboration’ feature and worked with remote engineers for a successful launch.
The Problem
Currently, both SMB and large brand retailers face imperfect communication with the textile factories they work with. How might we improve the communication and transparency between both parties.
The Solution
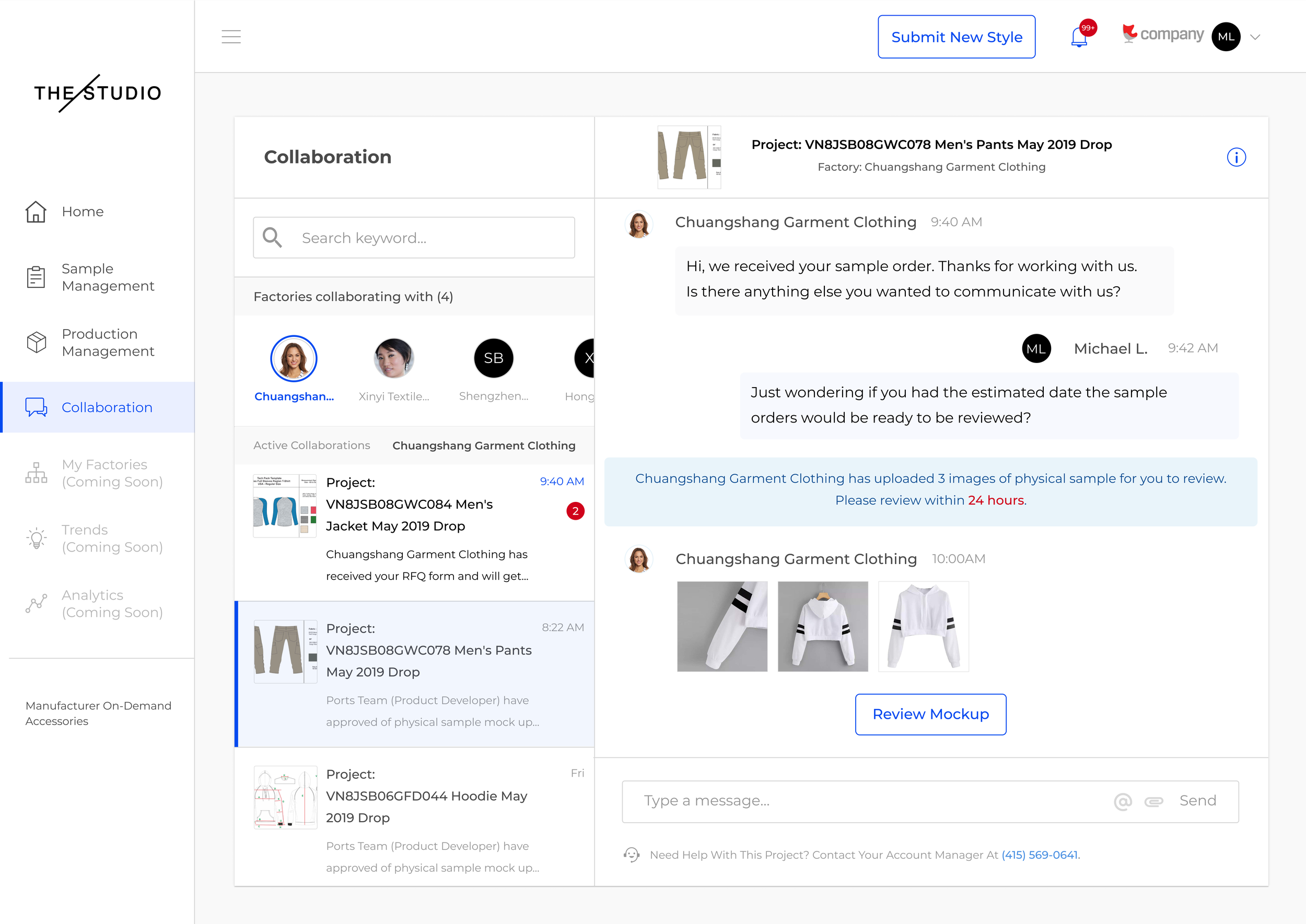
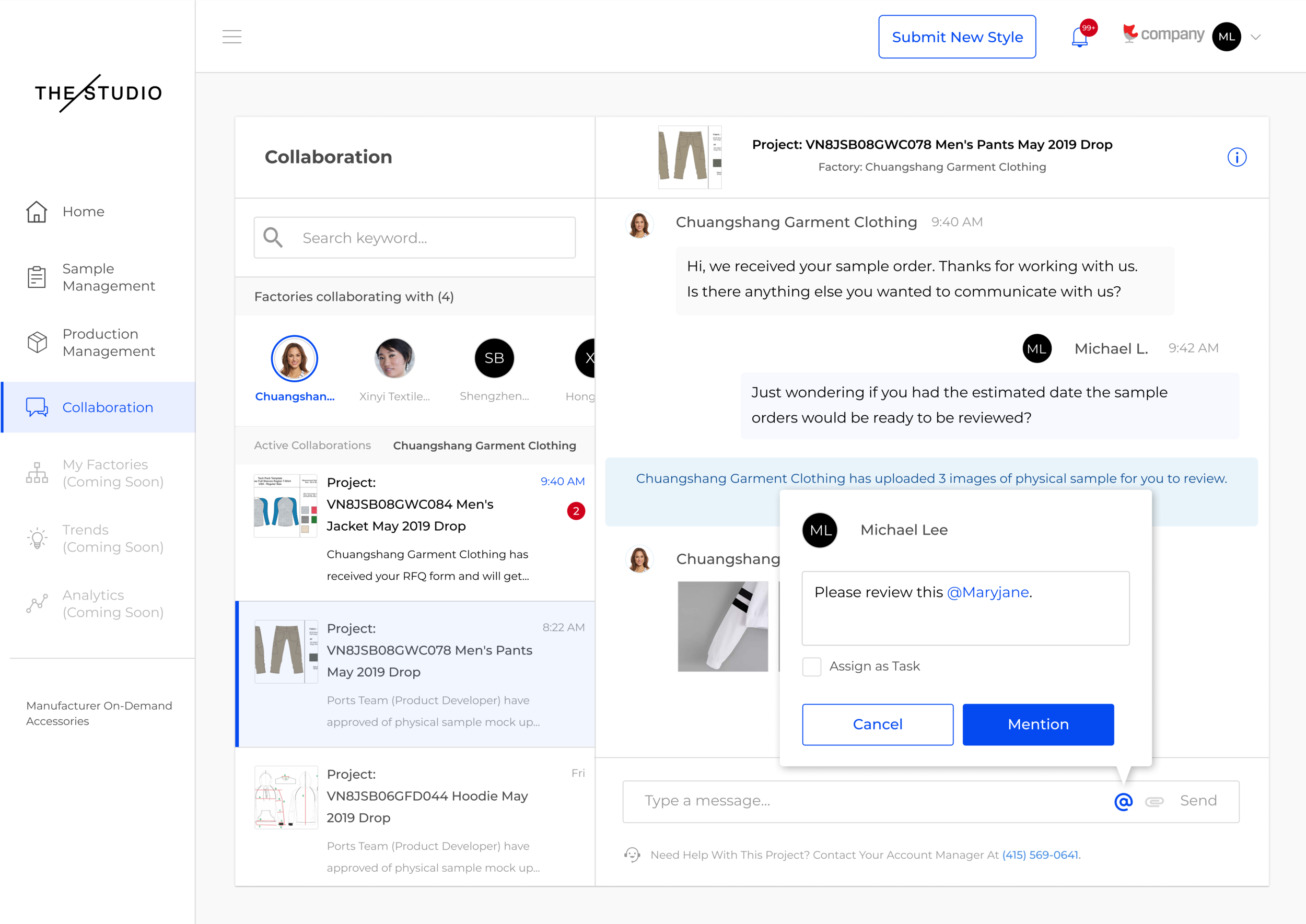
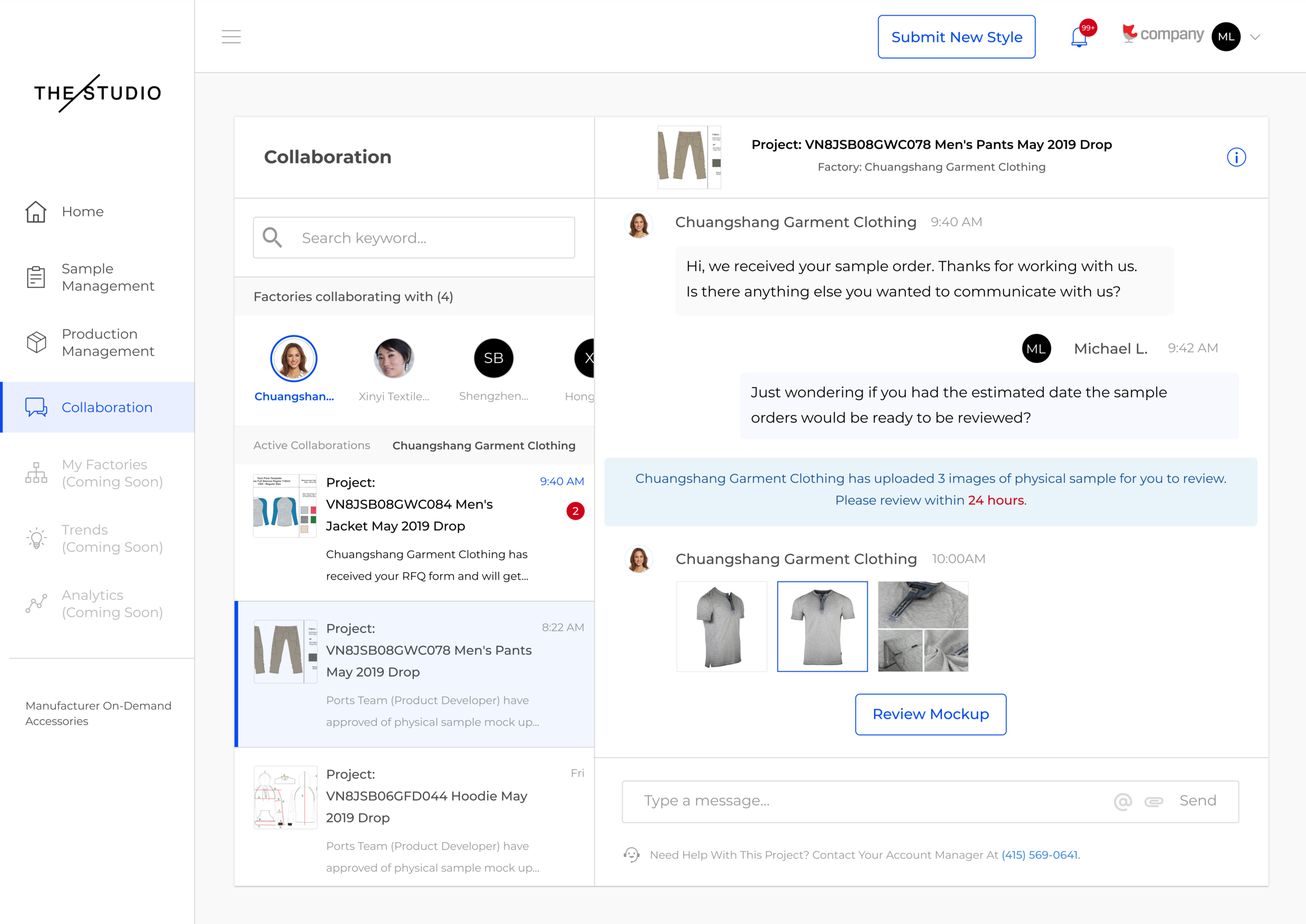
Introducing The/Studio’s ‘Collaboration’ Feature. An all-in-one chatroom and workspace that incorporates various ways to communicate, collaborate, and enables both sides to complete their respective responsibilities.
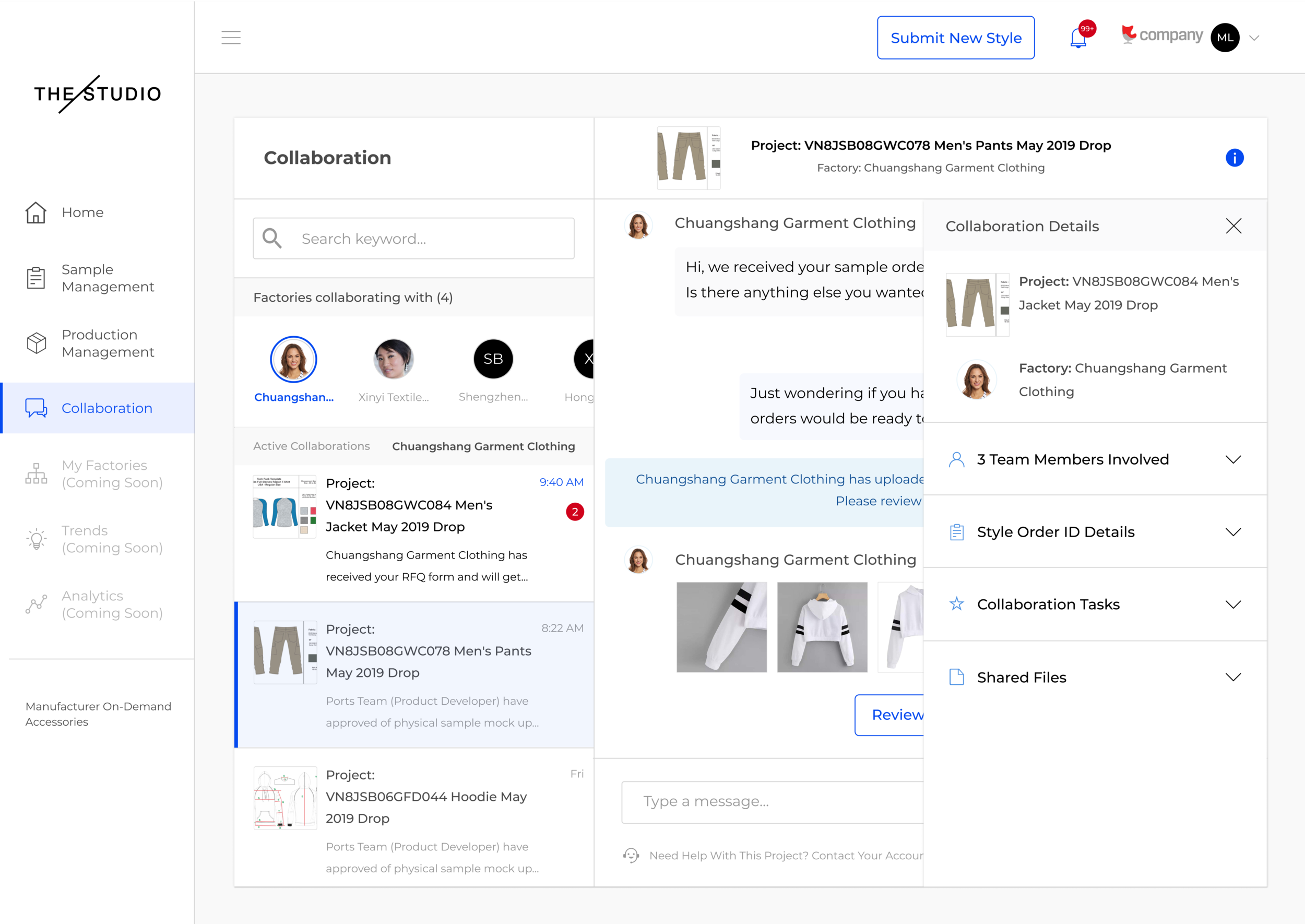
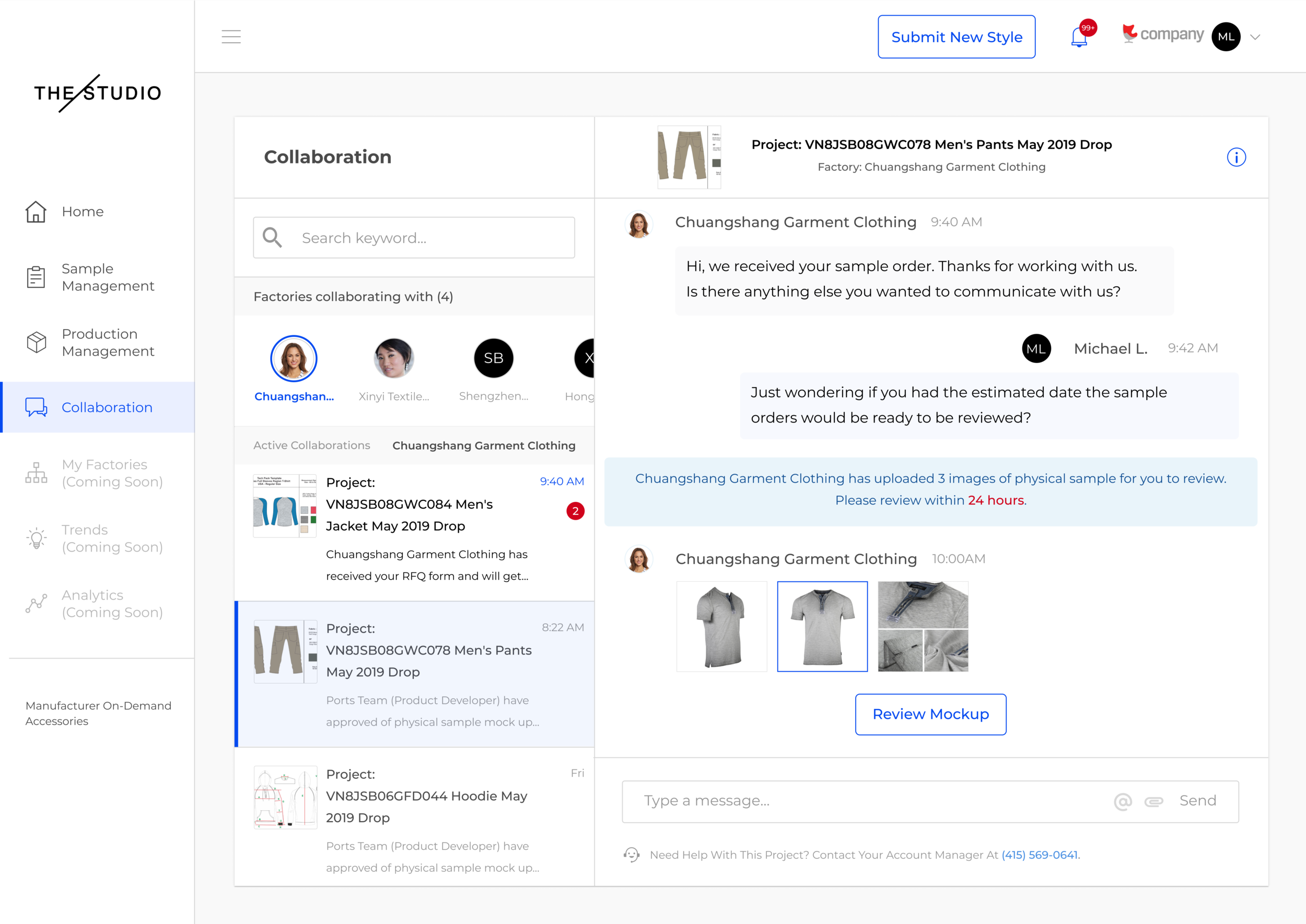
Coordinate with Team Members
With ‘Collaboration’, brand members can easily coordinate tasks to their respective teammates with build in one-click responses and built-in actions.
Brand members can also view their order summary pages easily from this access point.



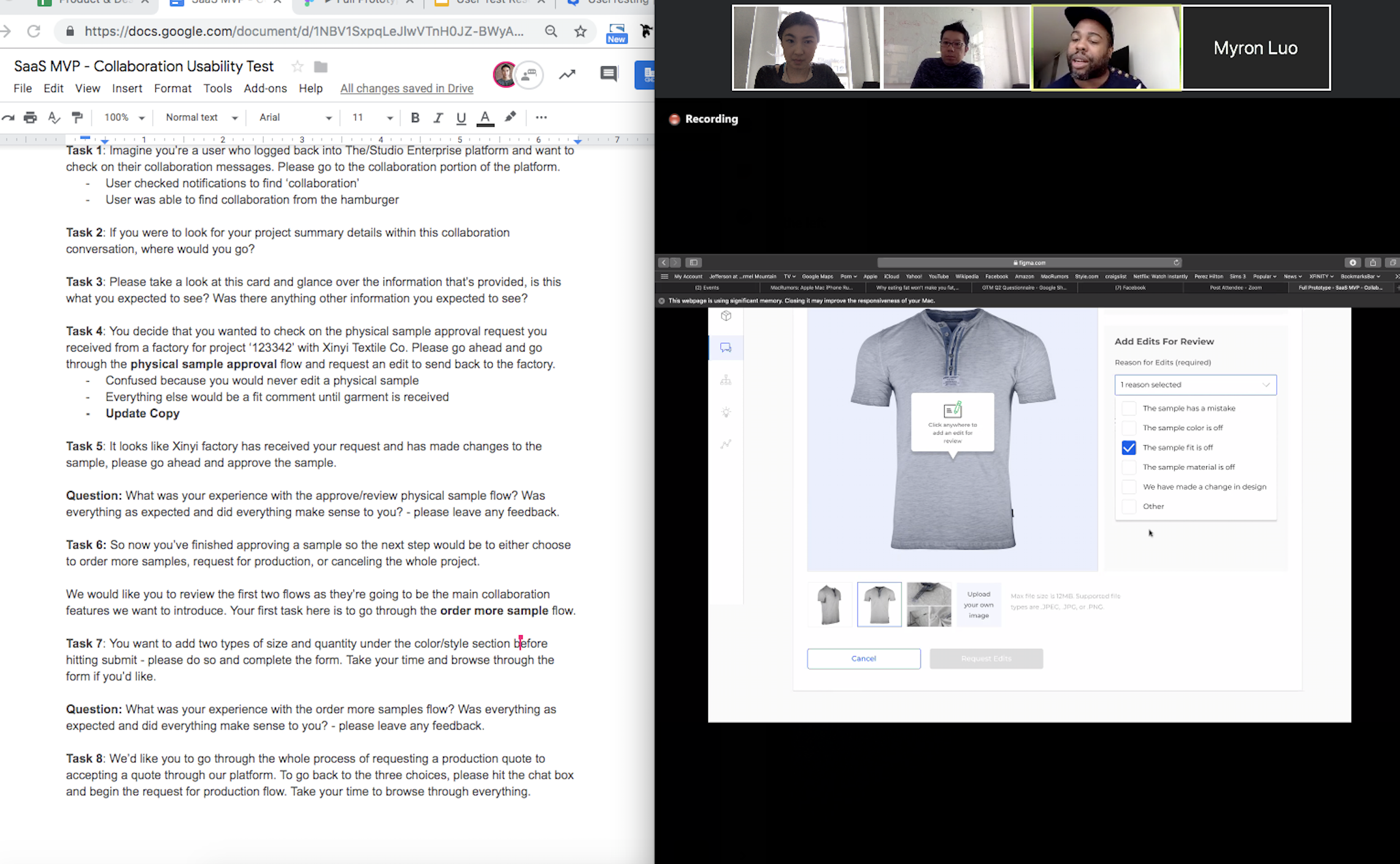
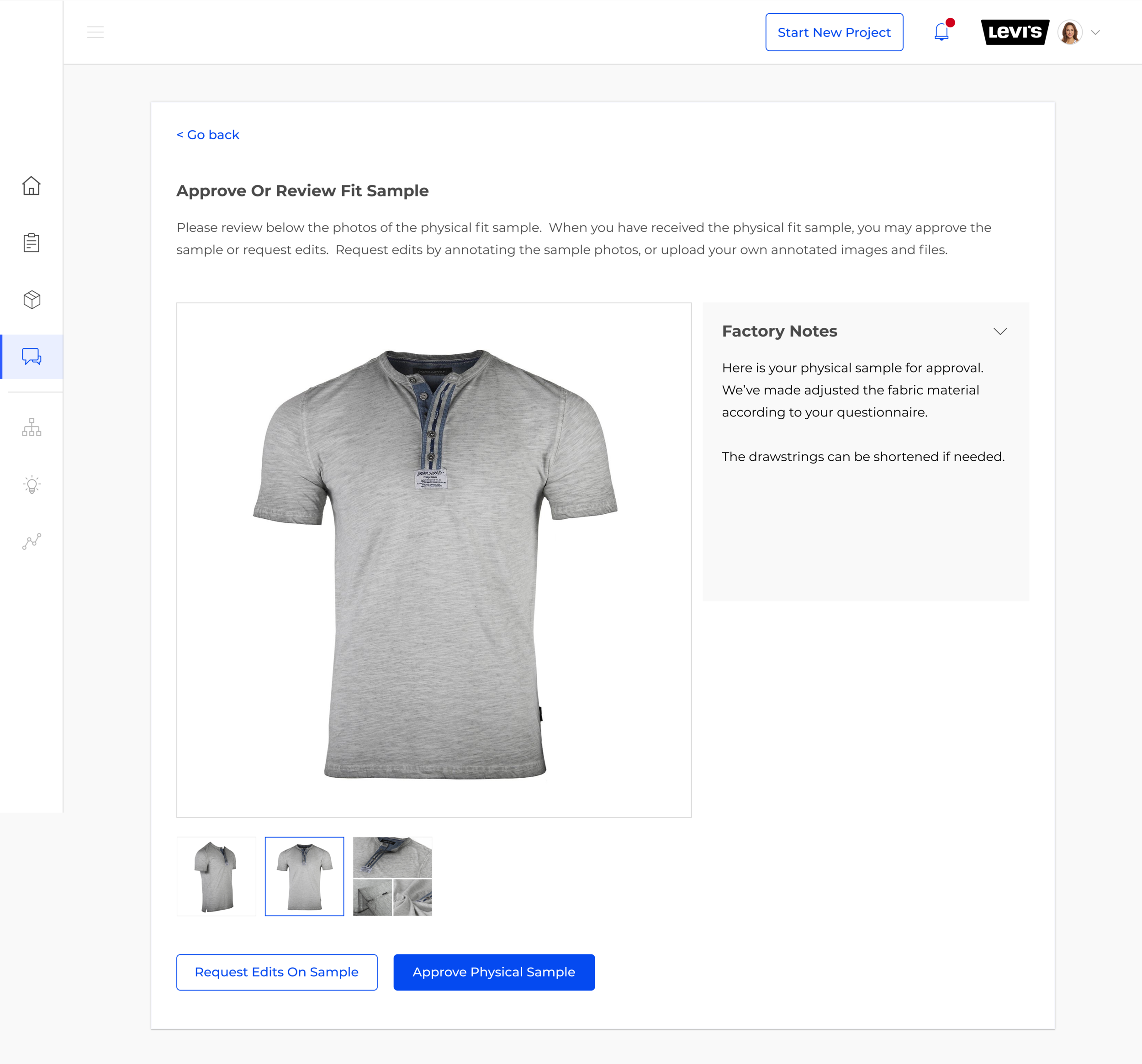
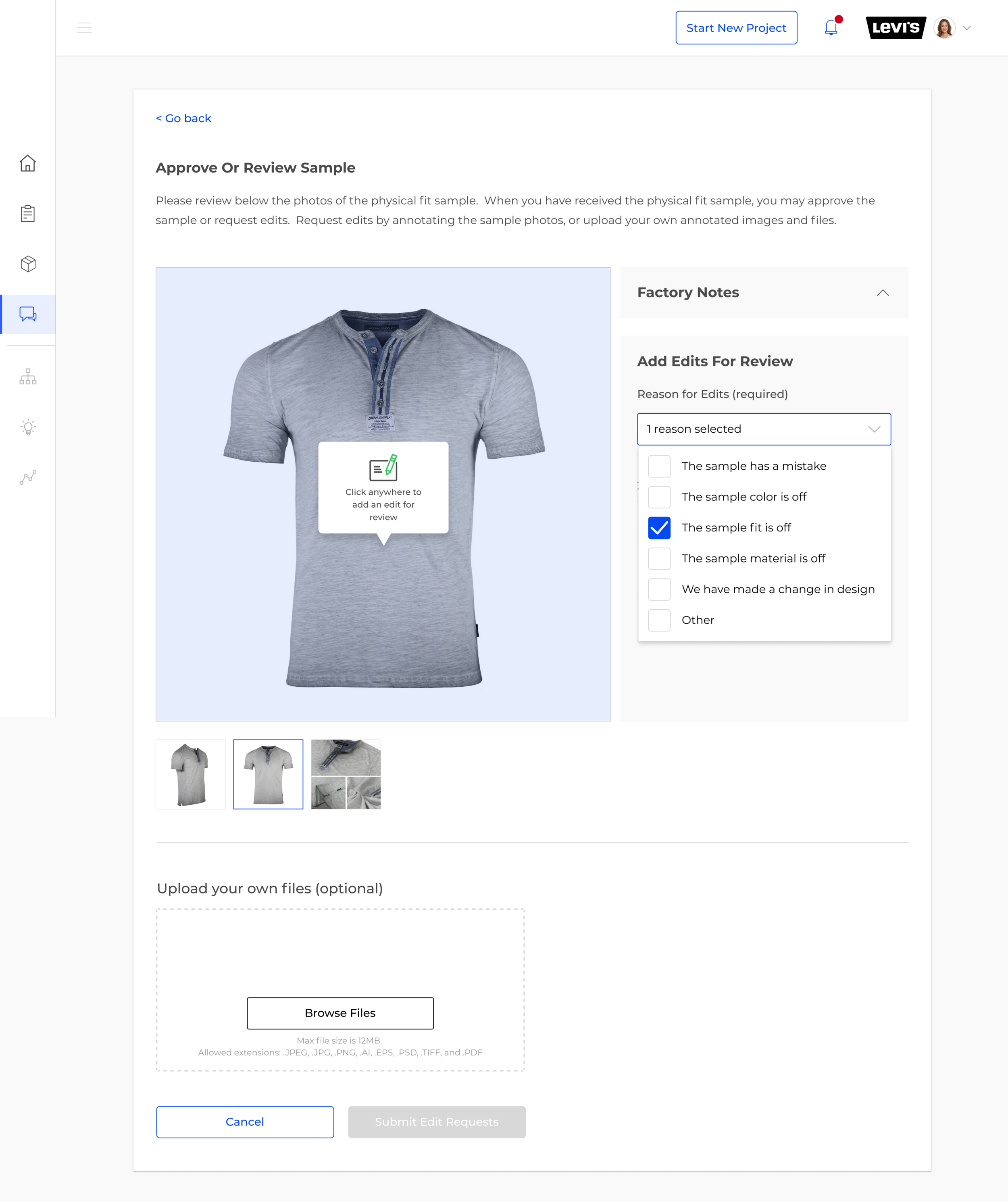
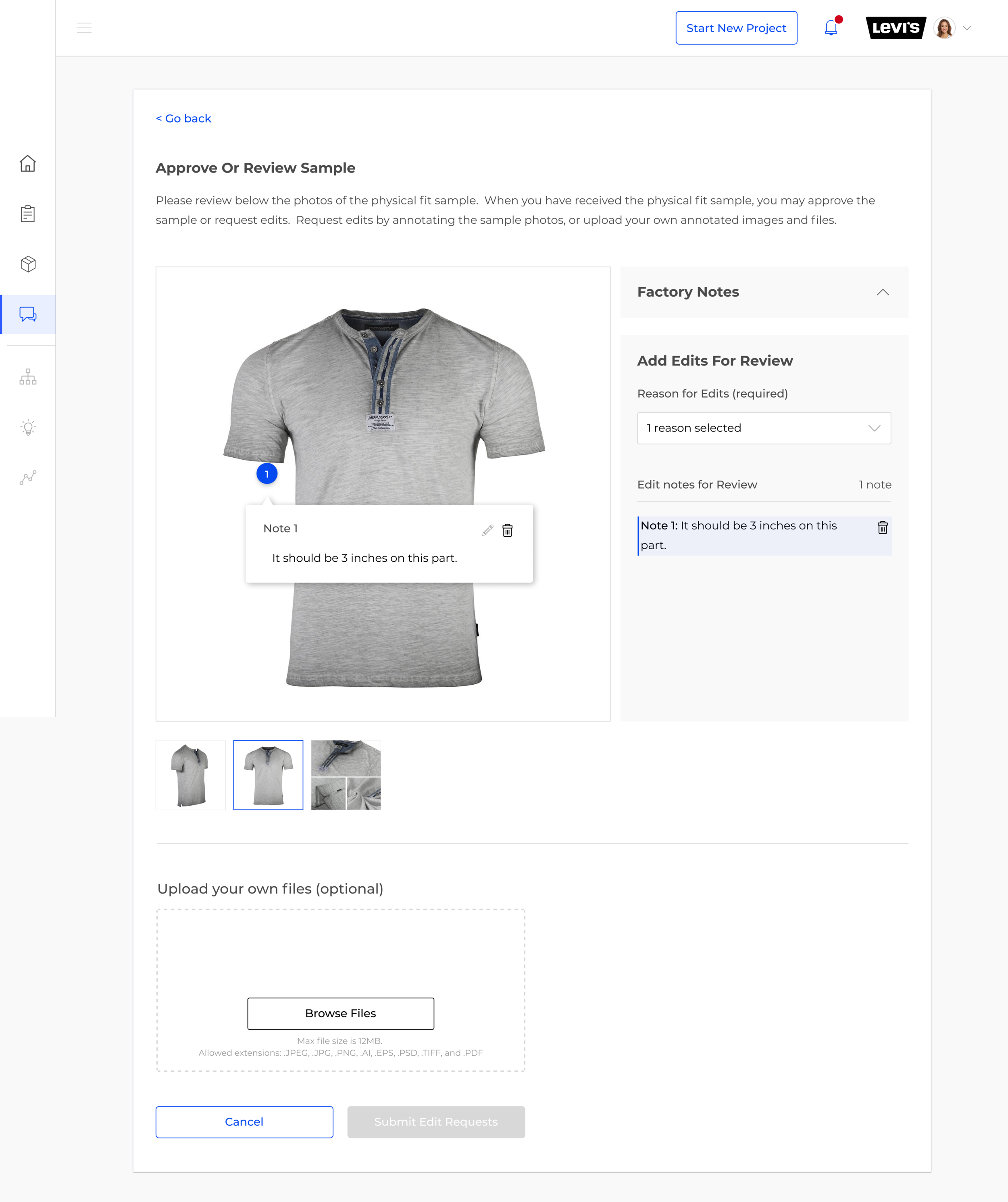
Approve or Requests Edits for Samples
After receiving a sample review requests from the respective factory, easily approve or requests edits in our built-in approval application.
Users can easily select reasons for edits, add/edit notes, and upload more images to give factories more direction.




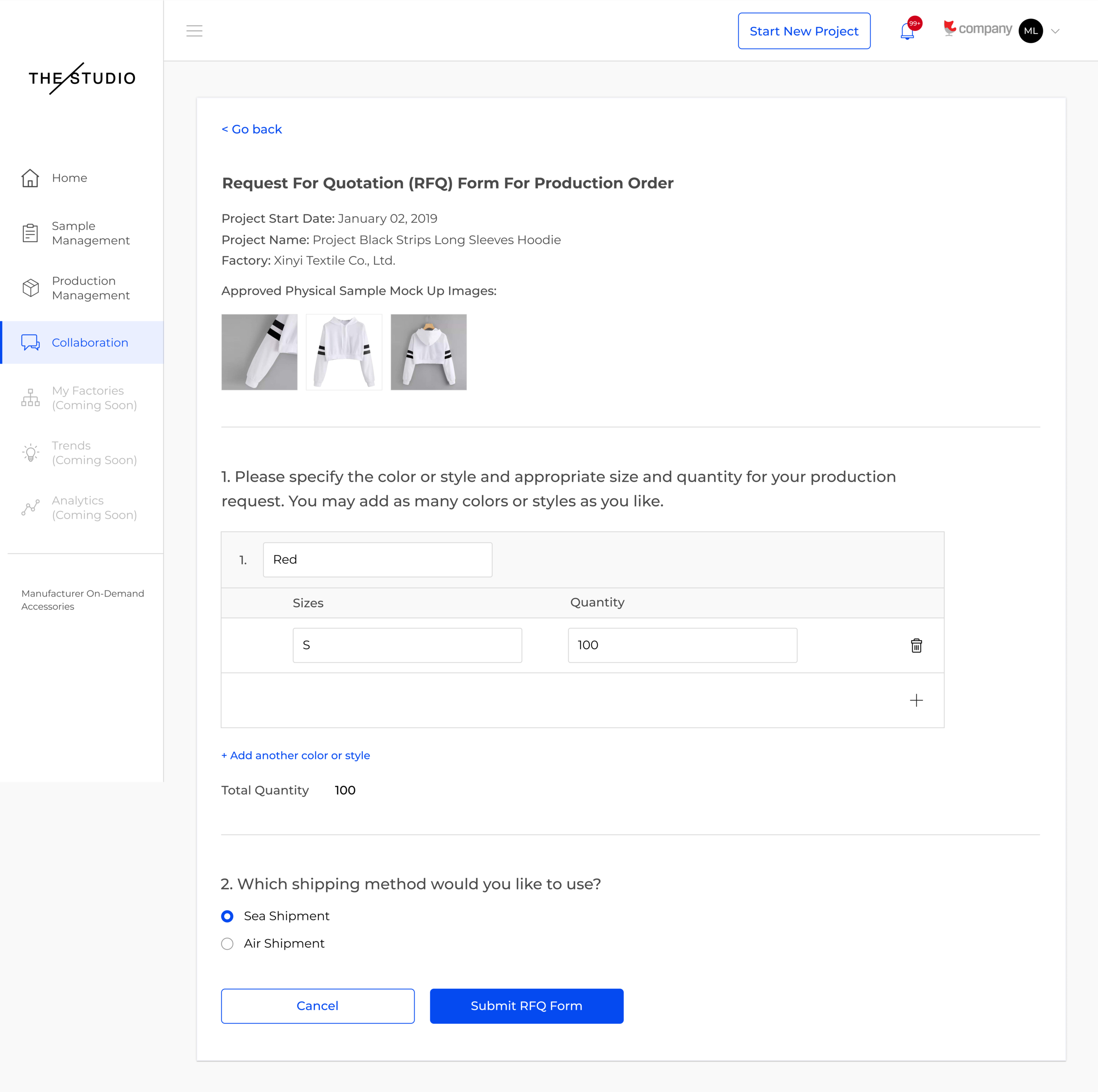
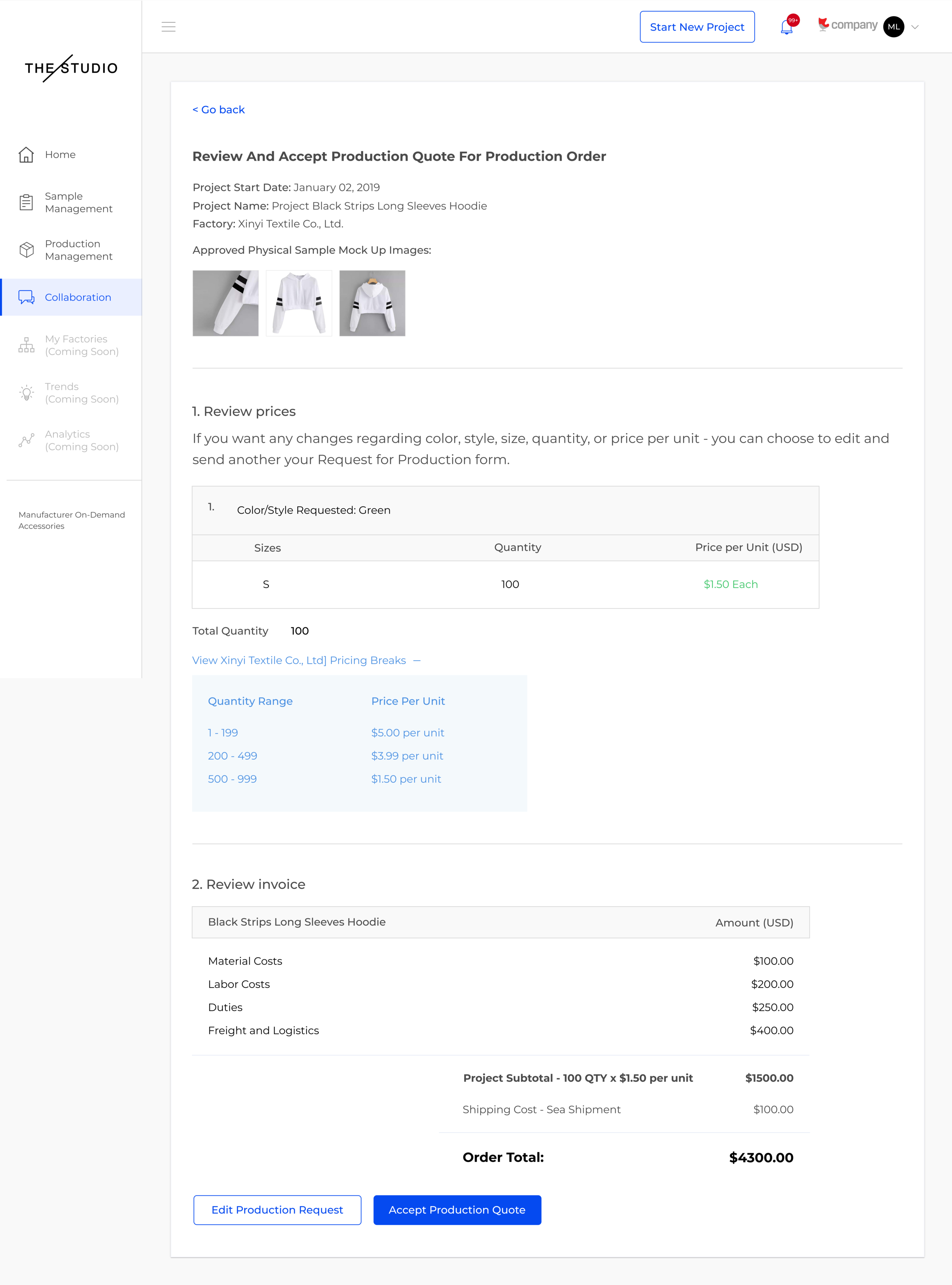
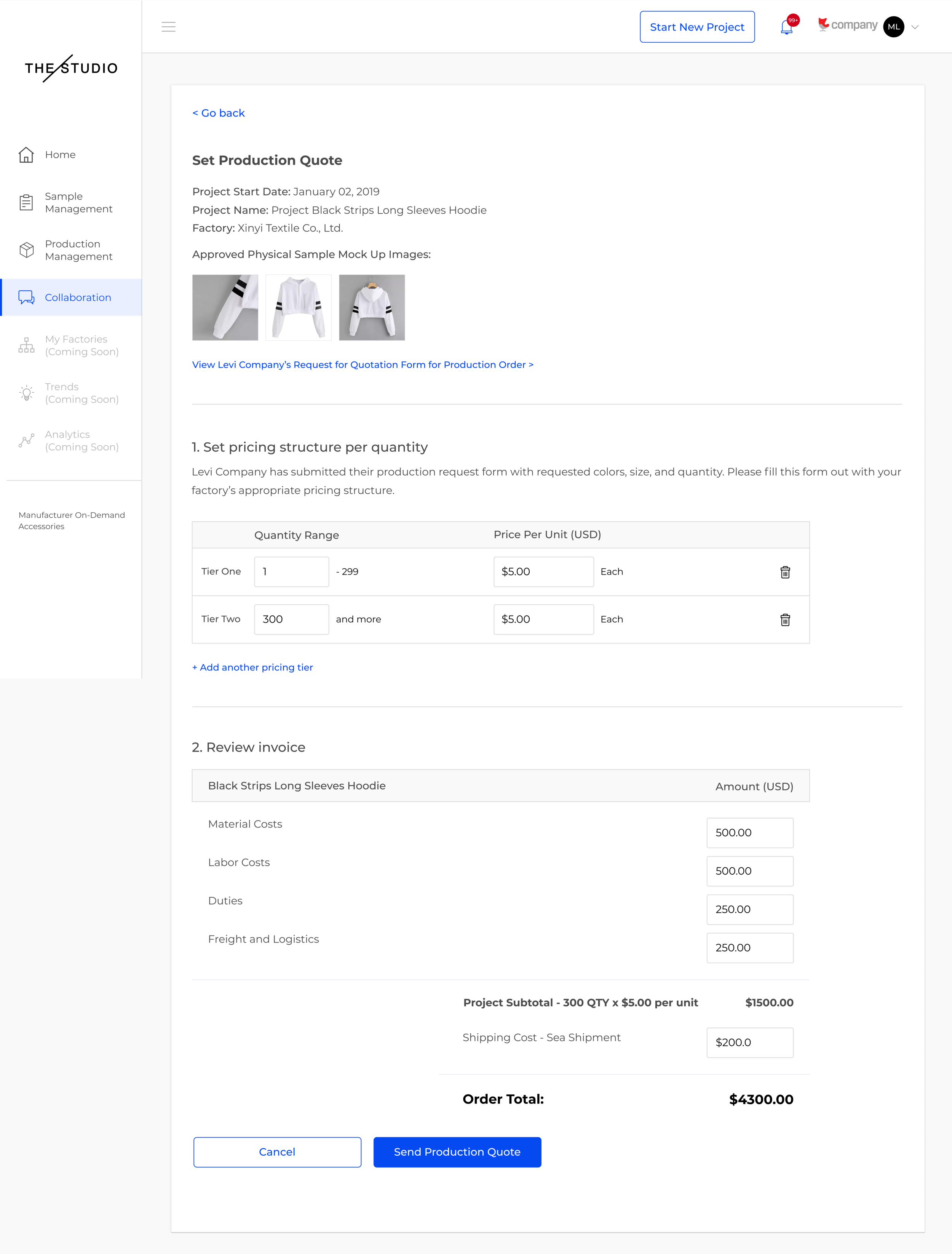
Communicate Quotes
Catering to both sides of the supply chain, brands and factories can communicate easily to view production request orders, set, and review production quotes.
As an added feature from requests, factories can set pricing breaks so brands can see all options to get more bang for their buck.




Research
My research focused on the ability to understand the user needs on both sides of the supply chain.
For retailers, various team members each with different responsibilities are involved in the process. To add onto complexity, these responsibilities would vary if the retail is considered a SMB or large brand retailer. The same complexity exists for the factory side.
Together with my co-Product Designer, who was tasked to design out other features in the platform, we interviewed various people in the supply chain through a series of formal to informal webcam user interviews to:
Understand the current workflow and pain points
Understand the roles and responsibilities of members at each level
Be informed of the tasks that needed to be accomplished at each level
Establish how our ‘Collaboration’ platform provides a real solution
Through several interviews, it was clear that different users from brands and factory side would use the platform differently to accomplish their tasks.
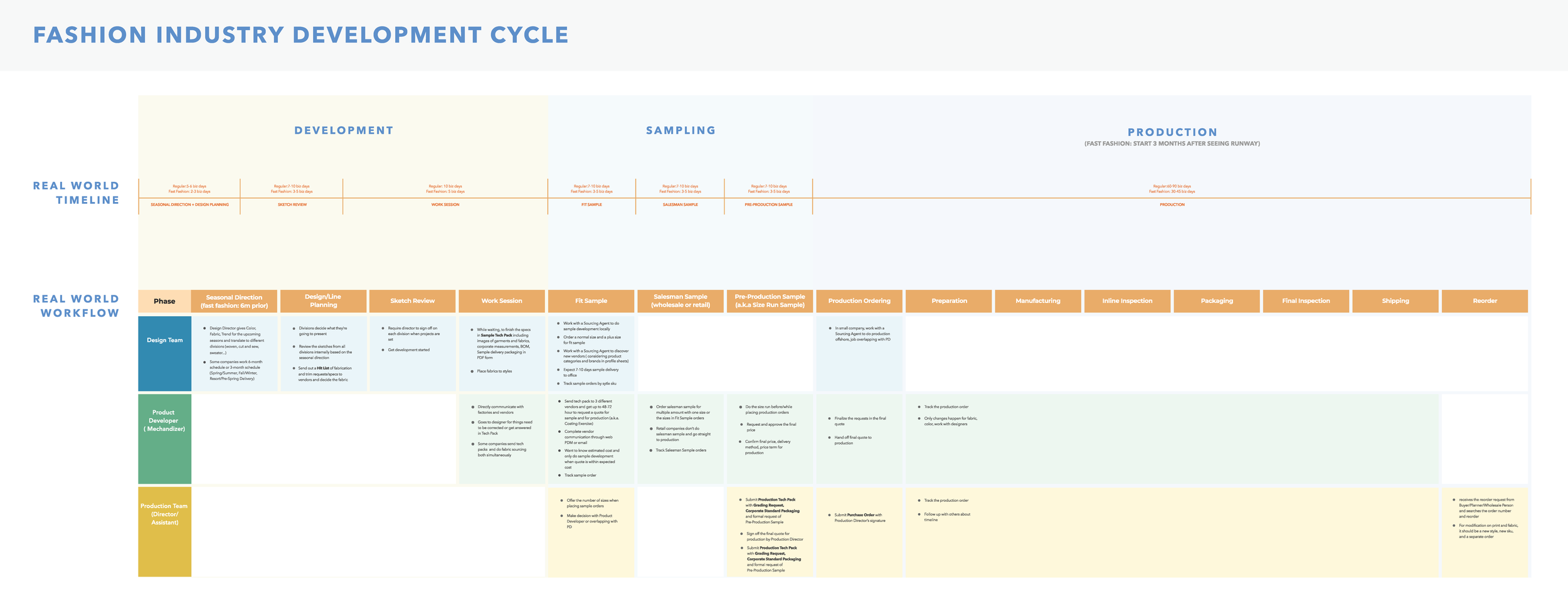
To provide our team and additional stakeholders with more visibility and understanding about the different responsibilities and tasks, we created a user journey map of the supply chain and leveraged that for design exploration direction.
We discovered that the general development cycle consisted of three phases: development, sampling, and a production.
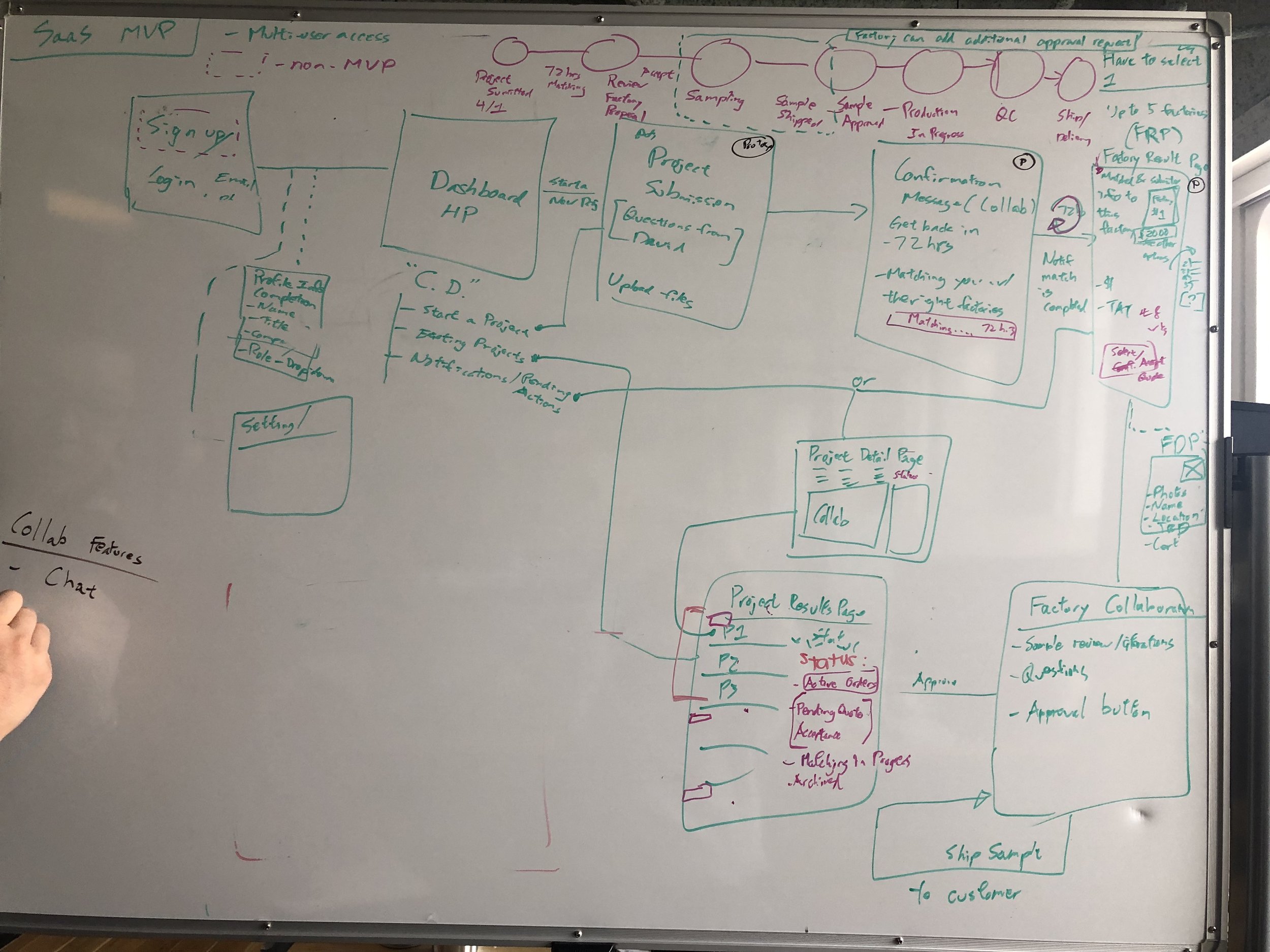
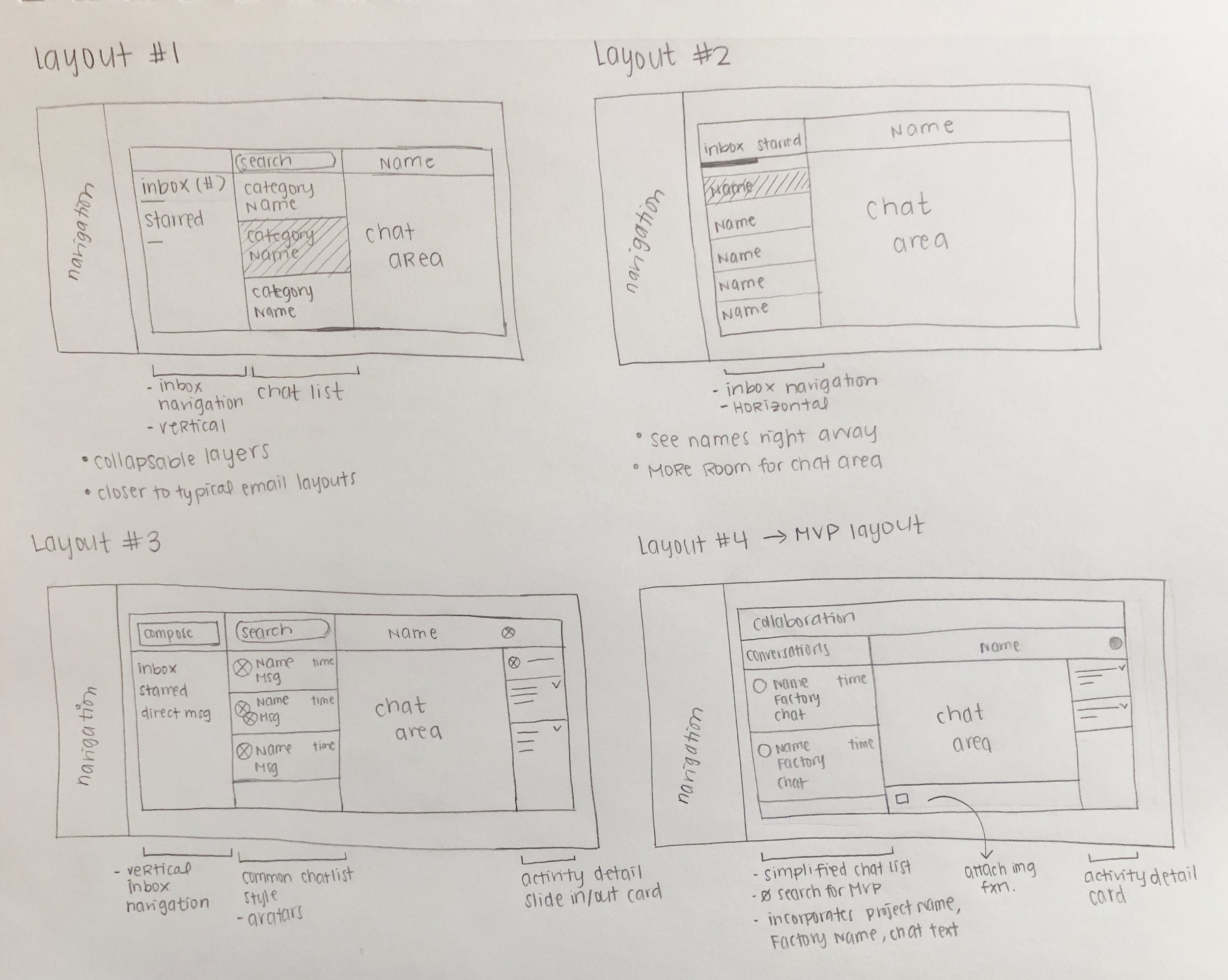
Iterations and Validations
Working closely with our VP of Product and a team of remote engineers, I made initial design explorations and iterated on feedback every week. This was very important to me because I wanted to understand if there was any constraints or edge cases I needed to be aware of and understand the ‘must haves’ vs. ‘nice to have’ and what should be considered a fast follow.
In addition, whenever I felt that a prototype was ready to be tested with users, we set up additional interviews to learn user behavior and correct assumptions. Once I had positive reactions to my designs, I proceeded to make high fidelity designs.
Documentation
To help our remote engineers better understand the flow of communication, I created series of documentation to help explain interactions.
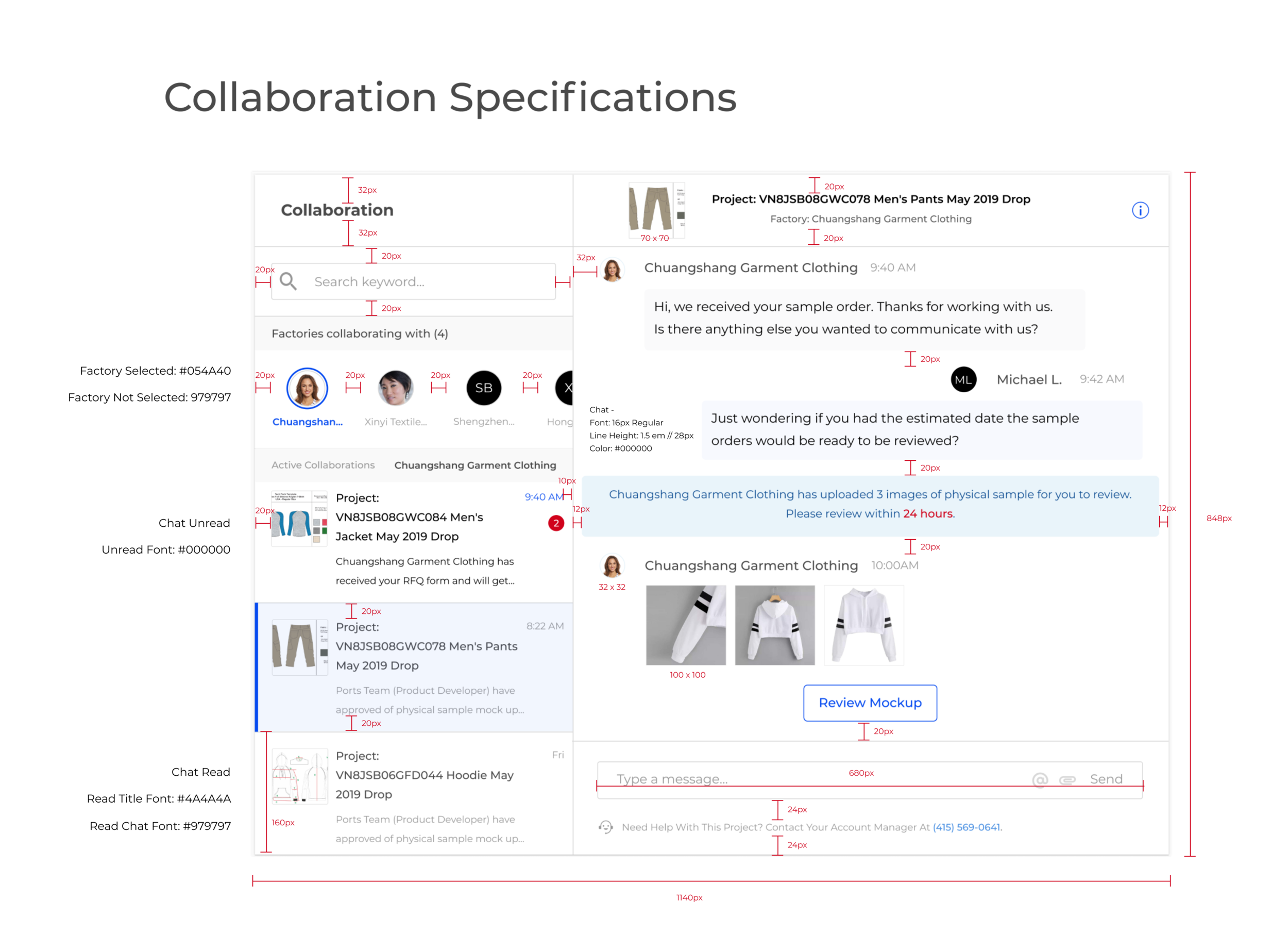
Collaboration Specifications: After doing an initial visual QA, I noticed a series of design inconsistencies once design was implemented. I created a specification key to note font sizes, specific hex codes, and padding for each area of ‘Collaboration’. This helped a lot in the next implementation.
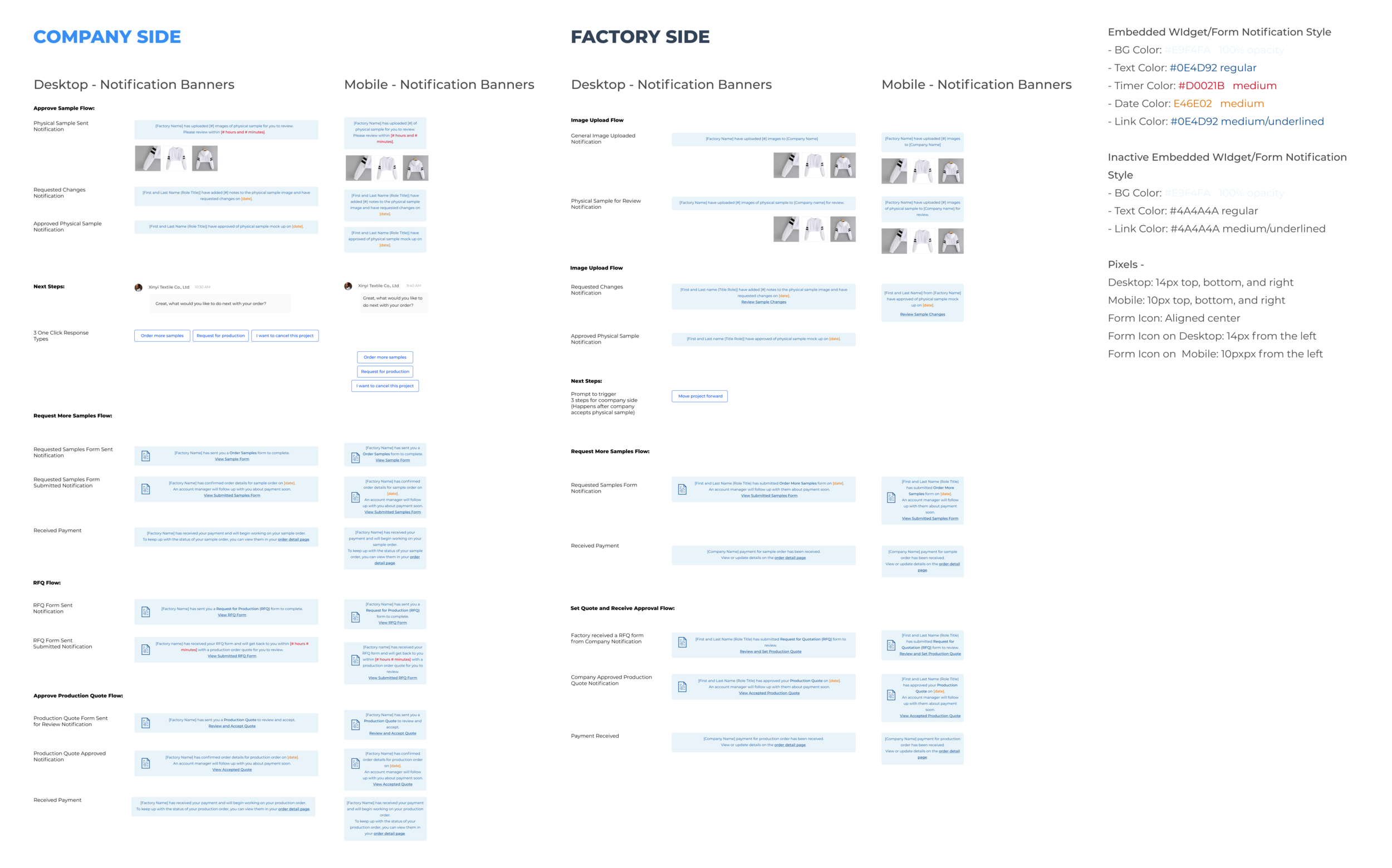
Status Key: The other half of ‘Collaboration’ involved status updates for both sides of the supply chain. These global updates happened in two parts - within notification dropdown and within ‘Collaboration’. I created a key with explanation on which status activated at what of the process
Mobile Friendly
Our platform needed to be mobile friendly. Depending on the complexity of the functions, custom modules were created on mobile and handed over to development.
Outcomes
Impact
We launched the MVP of the product in May 2019 with 2 beta-testers who agreed to help the product team iterate on the product.
Don’t Over Compromise and Under Deliver
Delivering a quality product with good UX was my top priority, however I wanted to understand and define what were the MVP vs. what can be pushed out for later iterations.
User Feedback Importance
Every user interview and testing session provided valuable feedback that corrected our assumptions and ultimately saved our time and effort.